-
Explicación:
Declaración del documento: <!DOCTYPE html> indica que el documento es de tipo HTML5, lo que ayuda a los navegadores a interpretar correctamente el contenido.
Elemento <html>: Este es el contenedor principal de todo el documento. El atributo lang="en" especifica que el contenido está en inglés.
Sección <head>: Aquí se encuentran metadatos y enlaces a recursos externos:
<meta charset="UTF-8"> establece la codificación de caracteres, permitiendo el uso de caracteres especiales.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> garantiza que el diseño se adapte bien a diferentes tamaños de pantalla.
<link rel="stylesheet" href="styles.css"> enlaza un archivo CSS externo para estilizar el documento.
<title>Animated Login Form</title> define el título que aparecerá en la pestaña del navegador.
Sección <body>: Contiene el contenido visible de la página.
<div class="login-container">: Un contenedor que agrupa el formulario de inicio de sesión.
<h2>Login</h2>: Un encabezado que indica que es una sección de inicio de sesión.
<form id="loginForm">: El formulario donde los usuarios ingresan sus credenciales.
<div class="input-group">: Agrupa cada campo de entrada con su etiqueta.
<input type="text" id="username" required>: Campo de texto para el nombre de usuario, marcado como obligatorio.
<label for="username">Username</label>: Etiqueta asociada al campo de nombre de usuario.
Repetición para el campo de contraseña con type="password".
<button type="submit">Login</button>: Botón para enviar el formulario.
Enlace al script: <script src="script.js"></script> vincula un archivo JavaScript que probablemente gestione la funcionalidad del formulario, como validar entradas o enviar datos.
Este código estructura una página de inicio de sesión animada con HTML, mientras que los archivos externos styles.css y script.js manejarán los estilos y la funcionalidad dinámica.
-
Explicación:
Estilo para el body:
background: Aplica un degradado lineal (cambio de color suave) en un ángulo de 120 grados, comenzando con el color azul (#2980b9) y terminando con un púrpura (#8e44ad).
display: flex: Utiliza Flexbox para alinear elementos hijos.
justify-content: center y align-items: center: Centran los elementos hijos en el centro de la pantalla tanto horizontal como verticalmente.
height: 100vh: Establece la altura en el 100% de la altura visible de la ventana del navegador.
margin: 0: Elimina los márgenes por defecto.
font-family: Define las fuentes de texto, comenzando por Arial.
Clase .login-container:
background: Establece un fondo blanco.
padding: Añade un espacio interno de 40 píxeles.
border-radius: Redondea las esquinas con 10 píxeles.
box-shadow: Añade una sombra con desplazamiento, desenfoque y transparencia.
width: Fija el ancho a 300 píxeles.
text-align: center: Centra el texto.
transition: Permite una animación suave al transformar el elemento.
Efecto hover en .login-container:
transform: translateY(-10px): Mueve el contenedor 10 píxeles hacia arriba al pasar el ratón sobre él.
Estilo para el h2:
margin-bottom: Añade un margen inferior de 20 píxeles.
Clase .input-group:
position: relative: Permite el posicionamiento de elementos secundarios de forma relativa al contenedor.
margin-bottom: Añade un margen inferior de 30 píxeles.
Estilo para input:
width: Ocupa el 100% del ancho disponible.
padding: Añade un espacio interno de 10 píxeles.
border: Define un borde simple.
border-radius: Redondea las esquinas con 5 píxeles.
transition: Cambia suavemente el color del borde al enfocar.
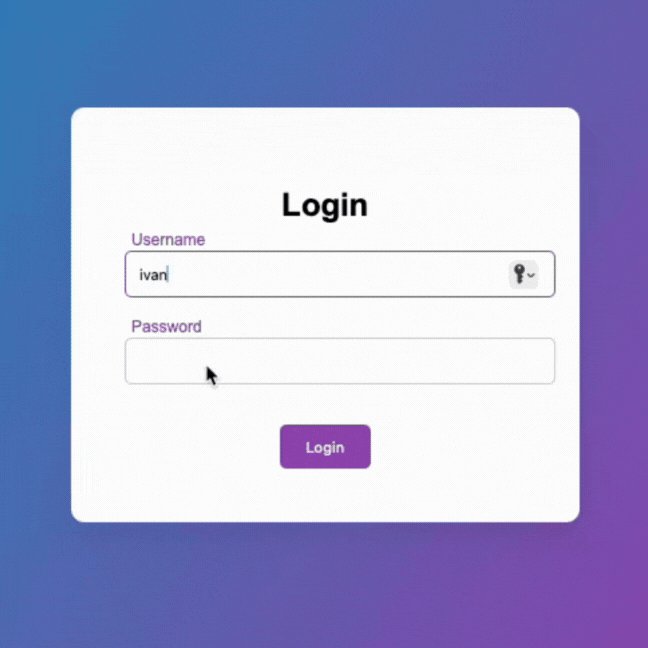
Estilo input:focus:
Cambia el color del borde a púrpura (#8e44ad) cuando el input está enfocado.
outline: none: Elimina el borde de enfoque por defecto del navegador.
Estilo para label:
position: absolute: Posiciona el elemento respecto al contenedor padre.
pointer-events: none: Evita que el ratón interactúe con él.
transition: Permite una animación suave de la etiqueta.
Efecto input:focus + label y input:not(:placeholder-shown) + label:
Mueve la etiqueta hacia arriba y la hace más pequeña y púrpura cuando el campo está enfocado o lleno.
Estilo para button:
background: Establece un fondo púrpura.
color: Texto blanco.
border: Ningún borde visible.
padding: Añade espacio interno.
border-radius: Redondea las esquinas con 5 píxeles.
cursor: pointer: Cambia el cursor al pasar sobre el botón.
transition: Cambia suavemente el fondo al interactuar.
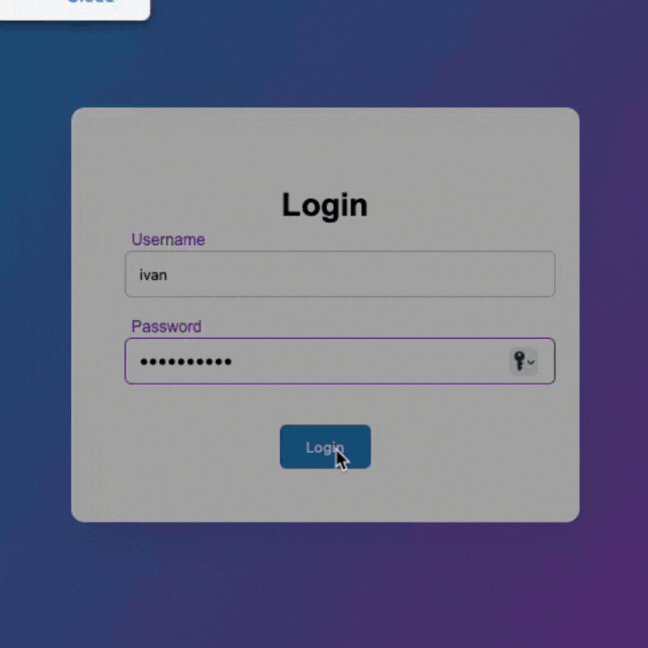
Efecto hover en button:
Cambia el fondo a azul (#2980b9) cuando el ratón pasa sobre el botón.
Este CSS crea una interfaz de usuario moderna y atractiva para un formulario de inicio de sesión, con animaciones suaves y un diseño centrado en la pantalla.
-
Explicación:
Obtener el elemento por ID: La función document.getElementById('loginForm') selecciona un elemento HTML con el ID "loginForm". En este caso, se asume que es un formulario de inicio de sesión en una página web.
Agregar un event listener: El método addEventListener('submit', function (event) { ... }) se utiliza para escuchar un evento específico, que en este caso es el evento 'submit' o envío del formulario. Cuando el formulario "loginForm" se intenta enviar, se ejecutará la función que le hemos pasado.
Prevenir el comportamiento predeterminado: Dentro de la función, event.preventDefault(); es una línea de código que detiene el comportamiento predeterminado del formulario, que sería enviar los datos y recargar la página. Esto es útil cuando quieres controlar qué sucede al enviar el formulario, como validar los datos o manejar el envío de una manera diferente.
Mostrar un mensaje de alerta: Finalmente, alert('Login Attempted'); muestra un mensaje de alerta en el navegador con el texto "Login Attempted". Esto indica al usuario que se ha intentado iniciar sesión, aunque no se esté realmente enviando ningún dato debido al preventDefault().
Este script básicamente intercepta el intento de envío del formulario y muestra un mensaje sin recargar la página.